 Hai para sobat Blogger. Kali ini saya akan memposting Cara Membuat Daftar Isi Di Sidebar Otomatis Untuk Label Tertentu. Mengertikah sobat akan maksud dari judul di atas? Sobat mungkin sering menemukan artikel mirip seperti ini dengan kata kunci " Membuat daftar isi per label", atau tak jarang juga dengan keyword cara membuat daftai isi sitemap. tapi satu mungkin yang membedahkan trik ini dari cara membuat daftar isi yang lain, yaitu cara ini yang hanya menampilkan artikel - artikel dalam 1 kategori atau label tertentu. Masih kurang mengerti juga?
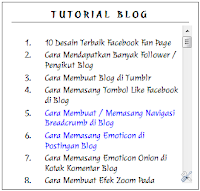
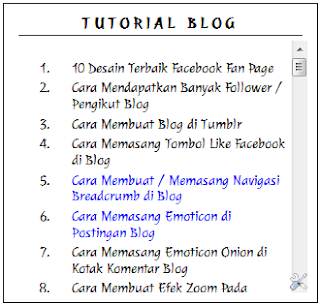
Hai para sobat Blogger. Kali ini saya akan memposting Cara Membuat Daftar Isi Di Sidebar Otomatis Untuk Label Tertentu. Mengertikah sobat akan maksud dari judul di atas? Sobat mungkin sering menemukan artikel mirip seperti ini dengan kata kunci " Membuat daftar isi per label", atau tak jarang juga dengan keyword cara membuat daftai isi sitemap. tapi satu mungkin yang membedahkan trik ini dari cara membuat daftar isi yang lain, yaitu cara ini yang hanya menampilkan artikel - artikel dalam 1 kategori atau label tertentu. Masih kurang mengerti juga?Kali ini kita akan coba membuat daftar isi otomatis pada satu kategori tertentu. Untuk lebih jelasnya, coba sobat lihat daftar isi di sidebar paling atas di blog ini.
Trik seperti ini sebenarnya bisa sobat lakukan secara manual dengan cara memasukkan secara manual link - link artikel sobat , namun seperti biasa, waktu sobat mungkin akan sedikit terkuras. Untunglah jika sobat hanya memiliki sedikit artikel.. bagaimana jika banyak?? wah. bisa pegel ni jarinya.. hehe
Widget ini di lengkapi scroll yang berfungsi menghemat halaman sobat, jadi jangan perlu takut kalau - kalau tidak muat lamannya karna kebanyakan artikel. Bagi sobat yang tertarik untuk membuat daftar isi otomatis pada label tertentu silahkan ikuti tutorial berikut.
Cara Membuat Daftar Isi Otomatis Untuk Label Tertentu :
1. Log in ke akun blog sobat.
2. Klik Rancangan --> Elemen laman --> Tambah Gadget -->HTML/Javascript
3. Masukkan kode berikut kedalam kotak yang di sediakan dan berikan judul sesuka hati sobat.
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #e6e4e3; font-size:15px;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://tateluproject.googlecode.com/files/label-post.js'></script>
<ol>
<script src="http://bagas2090.blogspot.com/feeds/posts/default/-/tips%20blogger?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<span><a href="http://kangdansen.blogspot.com/2012/01/cara-membuat-fan-page-facebook-auto.html">Tutorial Here</a></span>
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://tateluproject.googlecode.com/files/label-post.js'></script>
<ol>
<script src="http://bagas2090.blogspot.com/feeds/posts/default/-/tips%20blogger?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<span><a href="http://kangdansen.blogspot.com/2012/01/cara-membuat-fan-page-facebook-auto.html">Tutorial Here</a></span>
Keterangan :
- width:auto : menunjukkan bahwa lebar scroll box akan menyesuaikan dengan lebar sidebar.
- height:100px : tinggi scroll box. silahkan sobat ganti sesuai keinginan.
- border:1px solid #e6e4e3 : adalah ukuran, jenis dan warna dari border. 1px adalah tebal border, solid adalah jenis border ( jenis - jenis border lihat di sini!) dan #e6e4e3 adalah warna border.( kode warna lihat disini! )
- font-size : adalah ukuran huruf.
- <ol> : adalah Numbered LIst , sobat bisa menggantinya menjadi bullet list dengan kode <ul>
- Ganti http://bagas2090.blogspot.com dengan Url blog sobat.
- Ganti tips%20blogger dengan label yang sobat inginkan. Perhatikan penulisan labelnya. sesuaikan dengan yang terterah, jika satu huruf saja salah penulisannya, makan daftar isinya tak akan muncul. %20 adalah Spasi jadi ganti spasi dengan kode %20.
3. Klik simpan.
Untuk menampilkan daftar isi lebih dari satu label, misalnya untuk label Android dan Antivirus , maka kode yang harus sobat pakai adalah seperti berikut.
<div style="overflow:auto; width:auto; height:100px; padding:5px;border:1px solid #e6e4e3; font-size:15px;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://tateluproject.googlecode.com/files/label-post.js'></script>
<h3>Android</h3>
<ol>
<script src="http://kangdansen.blogspot.com/feeds/posts/default/-/BLOG?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<br/>
<h3>Antivirus</h3>
<ol>
<script src="http://kangdansen.blogspot.com/feeds/posts/default/-/SEO%20BLOG?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<span><a href="http://kangdansen.blogspot.com/2012/01/cara-membuat-fan-page-facebook-auto.html">Tutorial Here</a></span>
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://tateluproject.googlecode.com/files/label-post.js'></script>
<h3>Android</h3>
<ol>
<script src="http://kangdansen.blogspot.com/feeds/posts/default/-/BLOG?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<br/>
<h3>Antivirus</h3>
<ol>
<script src="http://kangdansen.blogspot.com/feeds/posts/default/-/SEO%20BLOG?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
<span><a href="http://kangdansen.blogspot.com/2012/01/cara-membuat-fan-page-facebook-auto.html">Tutorial Here</a></span>
tambahan :
- Sesuaikan tulisan yang berwarna biru dengan label yang sobat gunakan.




 01.34
01.34
 Bagas
Bagas


 Posted in:
Posted in:
Tidak ada komentar:
Berkomentarlah dengan baik,tidak mengandung unsur spam,SARA,pelecehan dan unsur porno.