 Kali ini saya mencoba menjelaskan kepada sobat bagaimana cara membuat suatu bercak noda, baik itu noda tinta, darah, noda bersejarah, kendaraan bernoda empat, halah! :D walaupun sebetulnya internet menyediakan secara gratis font symbol bercak-bercak tersebut, seperti WC Rhesus A, WC Rhesus B, etc.
Kali ini saya mencoba menjelaskan kepada sobat bagaimana cara membuat suatu bercak noda, baik itu noda tinta, darah, noda bersejarah, kendaraan bernoda empat, halah! :D walaupun sebetulnya internet menyediakan secara gratis font symbol bercak-bercak tersebut, seperti WC Rhesus A, WC Rhesus B, etc.Silahkan anda mengawalinya dengan membuat new file, kemudian buatlah sebuah lingkaran ( F7 ), untuk membuat suatu lingkaran anda cukup me-klik ctrl kemudian drag.
Untuk contoh, disini saya memakai diameter 831 pixel

setelah itu klik kanan object tersebut, pilih convert to curve, ini perlu dilakukan untuk mempermudah smudge brush nanti.
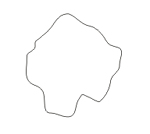
kemudian silahkan anda atur object lingkaran tersebut sedemikian rupa , sehingga terlihat seperti sebuah bercak yang jatuh dari atas
saya membuatnya seperti ini :

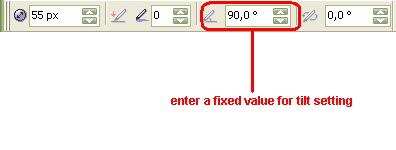
kemudian pilih smudge brush dan isi enter a fixed value for tilt setting dengan nilai 90



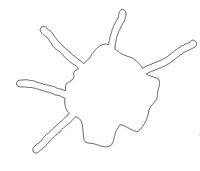
setelah itu anda bisa merubah bentuk object tersebut sedemikian rupa dengan shape tool



dan inilah hasil akhir dari penjelasan tutorial ini.

Anda dapat mendownload file mentahnya dalam format cdr di sini
Ya, cukup sekian saja tutorial design grafis untuk kali ini. Kalo ada pertanyaan langsung aja ditanyakan. :D
Sumber : http://www.ilmuwebsite.com/
Selamat Mencoba.




 19.04
19.04
 Bagas
Bagas

 Posted in:
Posted in:
Tidak ada komentar:
Berkomentarlah dengan baik,tidak mengandung unsur spam,SARA,pelecehan dan unsur porno.